Best WordPress Themes for Beginners
New WordPress users have thousands of options when it comes to selecting a theme for their website. There’s the WordPress theme repository, Themeforest, Mojo Themes, and others. When I first started using WordPress, I was not a coder and I had no knowledge of web development or WordPress. To digress for a moment, when I first found Themeforest, I was overwhelmed with options but in a good way. Not knowing any better, I didn’t take code quality into consideration and I thought the themes available were basically the same, plus or minus a few features which accounted for the differences in price. Fast forward to today, I no longer turn to Themeforest for any of my themes and I only work with them when a client provides one for me to install on their site.
Moving on, I want to introduce a few themes that I completely recommend to any WordPress user, especially new users who do not want to mess with code. I will touch on each theme’s overall flexibility, ease of use, learning curve, and amount of work required to make them look good.
#1 – Divi by Elegant Themes
I love Divi! It’s is one of the funnest themes to work with and it alone makes the price of an Elegant Themes membership worth every penny. For some more info, check out my full review of Divi by Elegant Themes. Now let’s look at why I’ve included Divi on the list of best WordPress themes for beginners.
Divi Flexibility (B+)
Divi is known for its page builder, which is amazing. It’s so easy to use and has almost no learning curve. You can build your own layouts for any page, save them as templates to reuse, or select one of the many pre-made templates included in the theme. The reason I give Divi a B+ rather than a solid A is because you’ll need to know some CSS if you want to do any serious styling. Personally, I don’t mind this and I think it’s a good thing but it will likely be more difficult for a total beginner. However, Divi is beautiful out of the box and, in my opinion, doesn’t need a lot of styling. The given style options are plenty to tweak your site enough to personalize and make it look fantastic.
Divi Ease of Use (A)
First, I don’t assign A+ grades. Second, for the amount of power that Divi packs, it couldn’t be any easier to use. Working with the page builder is so much fun! For ease of use, Divi scores a perfect 100%. To use the builder, simply click the button on a page’s Edit screen and you’l be taken to the simple, user-friendly interface so you can begin customizing your layout with columns and modules. When you’re finished, you save your changes and the page is all set.
Divi Learning Curve (A)
When I started playing with Divi, I had already mastered the WordPress interface so that makes any learning curve for me much flatter. For someone new to WordPress, the overall learning curve will be steeper but I would argue that Divi actually makes it easier since you don’t have to fumble around with dozens of theme options and ambiguous settings.
Amount of Work Required with Divi (A)
Given the slick default looks and standard design options of Divi, it doesn’t take much work at all to make your site look great. Technically, you can just assign pre-made templates to your pages and not have to do any customization within the builder. This makes Divi one of the easiest and quickest themes to set up.
Divi Overall Grade – A
Learn More About the Greatness that is Divi
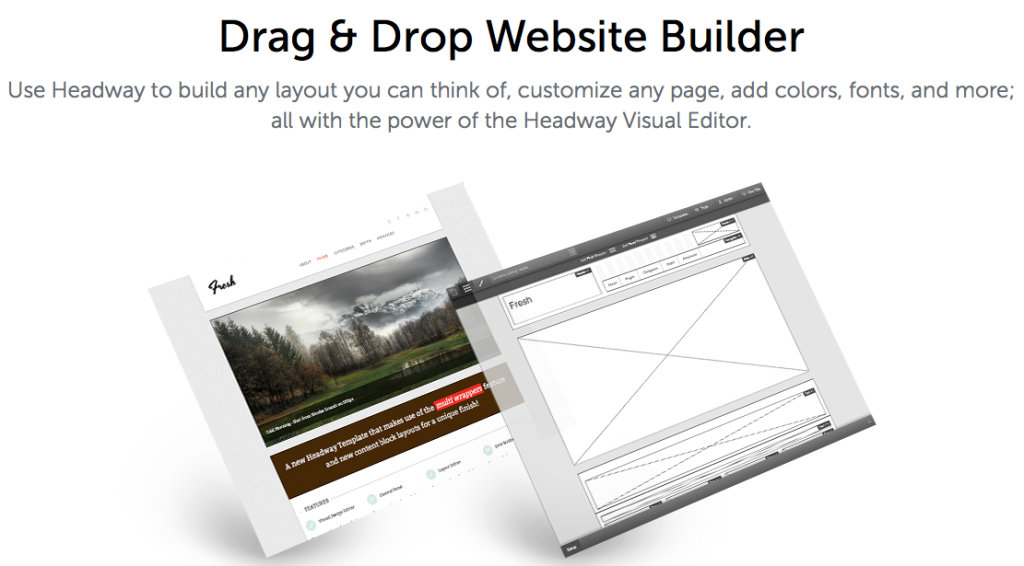
#2 Headway Drag & Drop Theme Builder
UPDATE: In recent months, Headway Themes support as gone AWOL, as a lot of users have been complaining that they receive no support at all from Headway. Therefore, EngageWP no longer recommends Headway Themes and all our links will not lead you to Headway. We’ve kept the article as it was written originally, but we now only recommend Divi or Genesis for WordPress.
Headway Themes is a drag and drop theme builder that is incredibly powerful. If you have a bit of tech savvy or have reached a level of comfort with the WordPress dashboard, you can dive into Headway without a lot of difficulty. Here’s my rundown of Headway for beginners:
Headway Flexibility (A)
When it comes to flexible, no-code themes, Headway takes the cake. Headway includes a layout builder that allows users to literally “drag” content boxes across the screen and assign a content type (known as a “block”) to that box. Creating advanced, custom layouts is incredibly easy and slightly edges Divi since you can create any layout imaginable (Divi limits you to pre-defined columns). Also, Headway has the edge over Divi in the flexibility department because it includes a robust design editor where you can edit almost anything on your site that would require CSS to style without Headway. These two advantages give Headway the win in terms of flexibility.
Headway Ease of Use (B-)
Here is where Headway loses ground against Divi. In full disclosure, Headway is a much more advanced tool and is supposed to be more complex than Divi so this isn’t really a bad thing but it certainly makes stuff harder for a beginner. However, the increased difficulty relative to what you can do with it makes Headway “easy” in the sense that the code required to create advanced layouts would be very complex and well beyond any beginner (assuming the beginner is not a developer).
Another thing to point out about Headway is that it helps if you approach development like a developer. What I mean is that you can quickly get sloppy with all the options. It’s best to set your global options first and then move to the more specific design elements. Also, it’s best to create as many reusable templates as you can to keep things organized. For those of you with some field knowledge, the concept of “D.R.Y.” (Don’t Repeat Yourself) absolutely applies as a best practice.
Headway Learning Curve (B)
I give Headway a B for learning curve because it can be minimized by watching some video reviews, tutorials, etc. before using it. Check out Corey Freeman’s Headway101.com to learn more about using Headway and to familiarize yourself with the interface to see if it’s something you would be comfortable with. This is the route I took before I learned Headway and Corey’s tutorials were a huge help. If you try to dive right in without any prior exposure, the learning curve will likely be much steeper.
Amount of Work Required with Headway (N/A)
The amount of work required to build a Headway theme can be considerable and is much greater than that of Divi because there are so many things you can do with the layouts and styles. On top of that, Headway is pretty plain out of the box. You can use one of the Headway skins to jumpstart your design but you’ll have to spend some time going through the style options to adjust it to your specifications. If no pre-made skins work for you, you’ll need to start from scratch, which obviously increases the time commitment.
The reason I could not give Headway a grade for this section is because the greater time requirement can be seen as a good thing or a downfall. If you want to take your time to create something totally custom, then you are more likely to appreciate Headway. If you don’t want to spend a ton of time on your design, you’d be better served with Divi. Therefore, I felt this was too subjective of an area to assign Headway an honest grade.
Headway Overall Grade – B+
Learn More About Headway Themes
Conclusion
Both Headway and Divi are great options for WordPress beginners. Overall, I recommend Divi if you are trying to create a beautiful site simply and quickly, especially if you are less technically inclined. If you are an adventurous beginner or have some capability (or at least at the point where WordPress isn’t completely foreign), Headway is a great option for the level of customization that can be easily achieved. Some may say that Headway is not a beginner’s theme but I disagree because of its flexibility. If I was a WordPress beginner without much code knowledge, these two themes would be my top two choices (Divi first, Headway second).
Feel free to post any questions or opinions in the comments!


Leave a Reply