When it comes to WordPress themes, Divi and Genesis are, without a doubt, two of the top dogs. So if you’ve been seeing these two names pop up over and over across the WordPress blogosphere, you might naturally be wondering which theme is right for your WordPress site when it comes down to Divi vs Genesis.
Here’s the thing:
There’s no one-size-fits-all answer and both approach building a WordPress site differently. So, instead of trying to tell you which one you should use for your site, I’m going to compare Divi and Genesis and then recommend each one depending on your specific needs.
Divi vs Genesis: A Quick Introduction To Both
Before I get into comparing Divi vs Genesis in a bit more detail, I want to give you a brief introduction to both themes.
See, as I mentioned, each theme actually comes at the idea of building a WordPress site from a different place. So before we get into the nitty-gritty, it’s important to have a foundational understanding of the concepts underpinning each theme.
Divi Is a Theme and Page Builder Combo
The Divi theme helps you build your website via a two-pronged approach:
- A flexible foundation theme with tons of customization options
- A powerful integrated page builder called Divi Builder
While there are Divi child themes that modify how the Divi theme looks, most of the time you’ll just end up using the core Divi theme, tweaking its options, and using the Divi Builder to further customize how your site looks.
This is an important distinction because…
Genesis Is a Theme Framework
Unlike Divi, the core Genesis theme is actually a “framework,” rather than a standalone theme.
Now you might be asking, “what the heck is a theme framework?”
Basically, Genesis core is an “optimized foundation” that allows you, or developers, to quickly build a well-coded child theme on top.
If you’re not a developer, that basically means that you’ll create a website with Genesis using its huge library of already-made child themes.
The Two Have Different Philosophies
At their cores, Divi and Genesis have two different philosophies (though I’m slightly oversimplifying things to make this post beginner friendly):
- Divi is focused on making it easy for you to create beautiful layouts, even if you don’t know any code. But to do so, it doesn’t always use the cleanest code. For example, the Divi Builder fills your content with shortcodes
- Genesis is focused on performance optimization and clean code…but at the expense of beginner-friendliness and ease of customization.
I’ll cover how this plays out in more detail in the next section.
How You Build and Customize Your Website With Divi
Building your site with Divi is a two-part process.
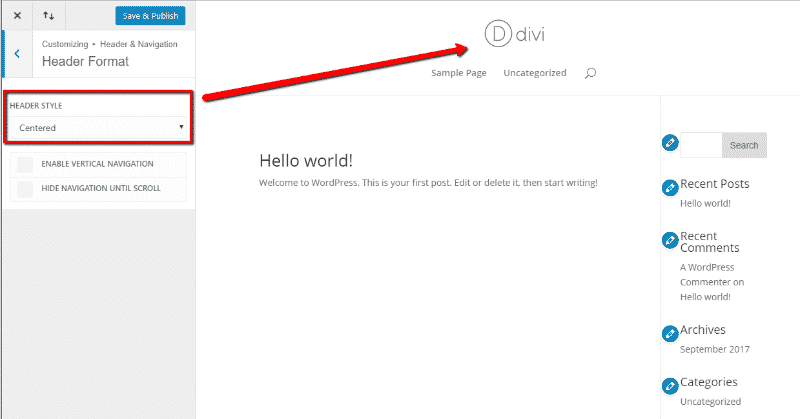
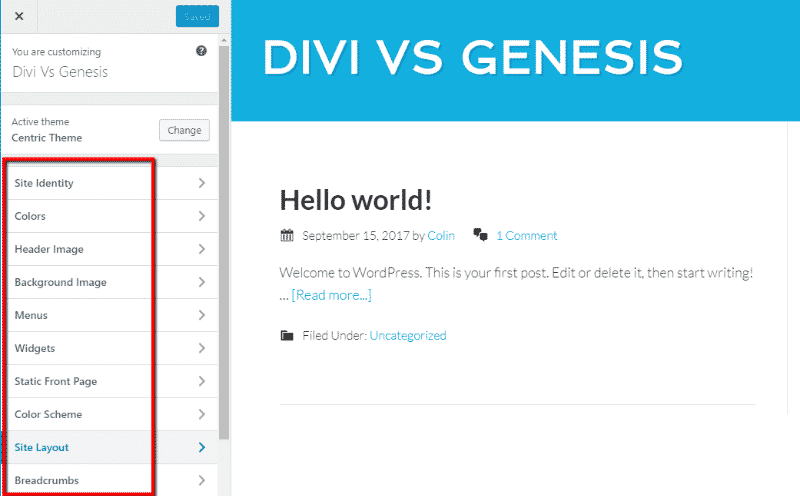
When you install the theme, the first thing you’ll likely want to do is head to the WordPress Customizer to configure the basic layout for your site.
Using the WordPress Customizer to Customize Divi
In the WordPress Customizer, you can set up basic aspects of your site’s layout like:
- Header layout and styles
- Boxed vs full-width layouts
- Footer layout and styles
- Navigation elements
- Plenty more
Basically, you use the WordPress Customizer to style all of the areas that the Divi Builder can’t touch.
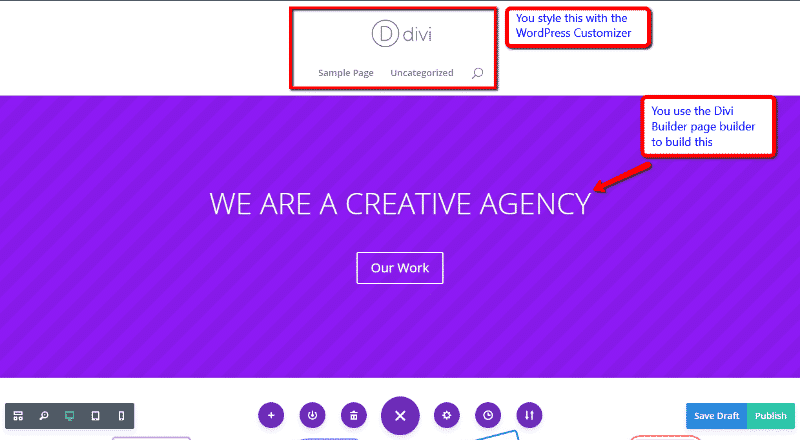
Using the Divi Builder to Build Your Pages
Once you use the WordPress Customizer to create a site foundation that you’re happy with, you’ll use the included Divi Builder page builder to build the actual pages for your site.
Now, the Divi Builder is a powerful page builder that deserves a whole post of its own. But in a nutshell, it lets you visually build complex pages simply by dragging and dropping various “elements’ onto your page.
Or, you can also always use its large library of pre-made templates to quickly create an advanced design without needing to start from a blank canvas:
The Divi Builder makes it easy for you to build professional looking pages even if you don’t know any code, which is one of the things that makes Divi so beginner friendly.
How You Build and Customize Your Genesis Site
As I mentioned, Genesis approaches building a WordPress site differently than Divi.
Genesis itself is just the framework. Again, that means in order to actually use Genesis, you need to install a child theme on top of the Genesis framework. For example, this very site you’re on runs on the Summation child theme for Genesis.
You can find plenty of official child themes from StudioPress, as well as a plethora of third-party child themes from other developers.
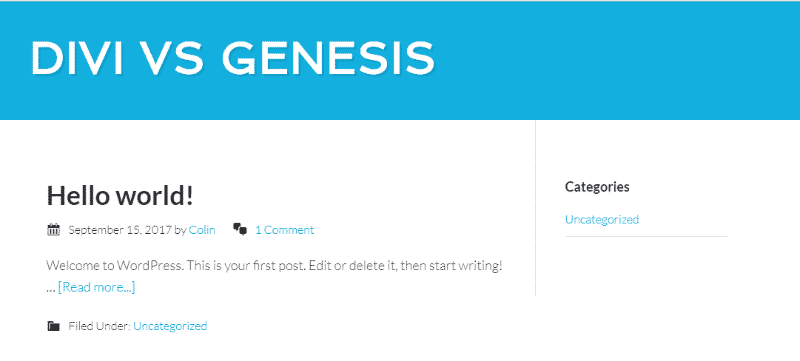
The benefit of this approach is that you instantly have a functioning site as soon as you install your child theme, whereas Divi requires a good deal of customization to create a custom-looking site.
For example, here’s my site with just a Genesis child theme installed:
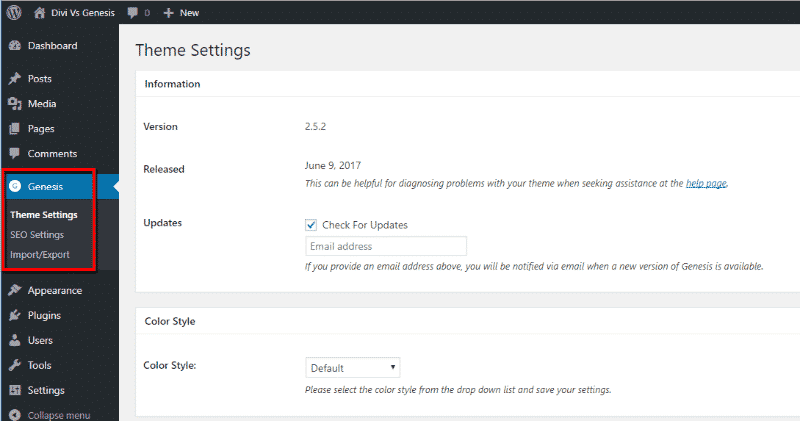
Setting Up Genesis Settings and Customizer
No matter which Genesis child theme you choose, you can set up the basic framework and SEO settings from the Genesis menu:
And most Genesis child themes also give you plenty of customization options from inside the WordPress Customizer, though those options usually aren’t as detailed as Divi:
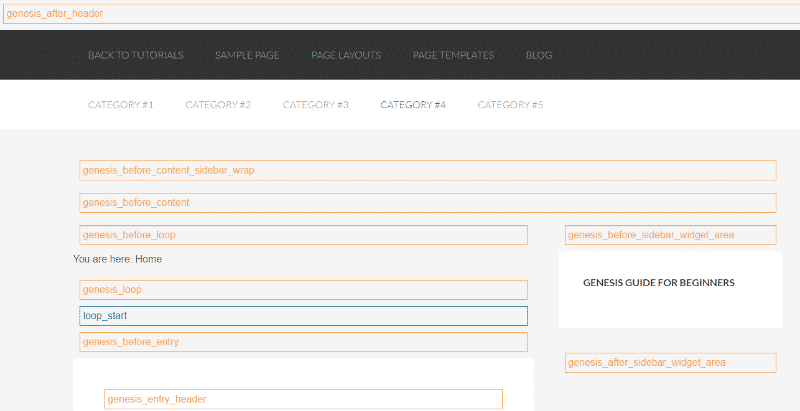
Using Genesis Hooks
One of the reasons developers love Genesis so much is because of its well-documented hooks. While you need code knowledge to take advantage of WordPress hooks, these make it very easy for a developer to customize a theme on Genesis:
Extending Genesis With Third-Party Plugins
The neat thing about Genesis is that there are tons of helpful third-party add-ons that are designed to integrate well with Genesis.
For example, if you want to get closer to the website builder feel of Divi, you can install add-ons like:
- Dynamik Website Builder – lets you create your own Genesis child theme without needing to know code
- Beaver Builder – a powerful visual page builder designed to work well with Genesis.
Which is Cheaper: Divi or Genesis?
Ok, at first glance, Genesis looks cheaper:
But remember – unless you code your own Genesis child theme, you’ll also need to purchase a child theme and/or some of those helpful third-party add-ons.
For that reason, the average Genesis site likely costs more than the average Divi site.
Should You Choose Divi or Genesis?
Look:
Both Divi and Genesis are massively popular WordPress themes, so it’s not like one is inherently better than the other.
Generally, here’s how I think you should make your choice:
If you want the flexibility to easily customize your site and create gorgeous designs without needing to know any code, then choose Divi.
On the other hand, if you’re more performance-oriented and are ok either using a pre-made child theme or spending extra money for plugins like Beaver Builder and Dynamik Website Builder, then go with Genesis.
In the end, both have huge support communities and are used by thousands of sites, so you really won’t make a wrong decision.






Leave a Reply