Need a dynamic form? Here are three useful methods to pre-populate form fields using the Gravity Forms WordPress plugin.
Sometimes being lazy is a good thing, like creating one form to do three things instead of having three forms to keep track of. What if the form needs to load a different field dependent on which page the user is clicking from? Or dependent on the current page where the form is embedded? In this example, we will pre-populate a form field to conditionally display sections for Billing, Sales, and Support. Thankfully, the folks over at Gravityforms have made this a painless endeavor.
Cue each Section with a Dropdown Field

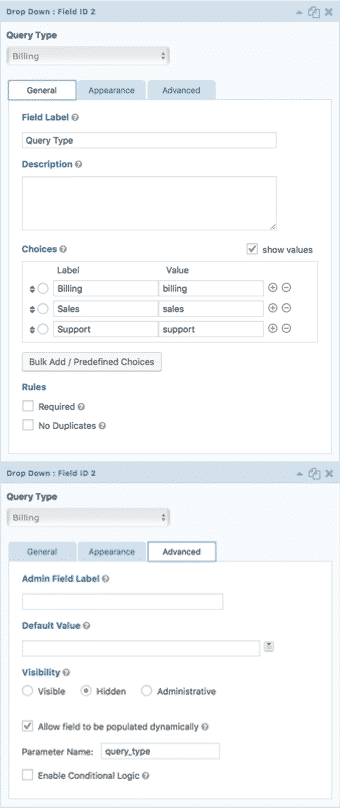
Add a dropdown to the form and in order to keep it unseen by users on the front end, set ‘Visibility’ to Hidden. Next, add Choices for each of the three sections, taking not of the value for each choice. Tick show values if a custom value is preferred. The value will be passed to the front end field and is what we will use to specify which conditional section to display.
Add Section Field with Conditional Logic
Next, go ahead and create a ‘section’ field for each conditional area: Billing, Sales, and Support. Be sure to check off the Allow field to be populated dynamically box, located in the advanced tab. Directly below, set the Parameter Name that will be used to call the corresponding field value. In this example we will use query_type.
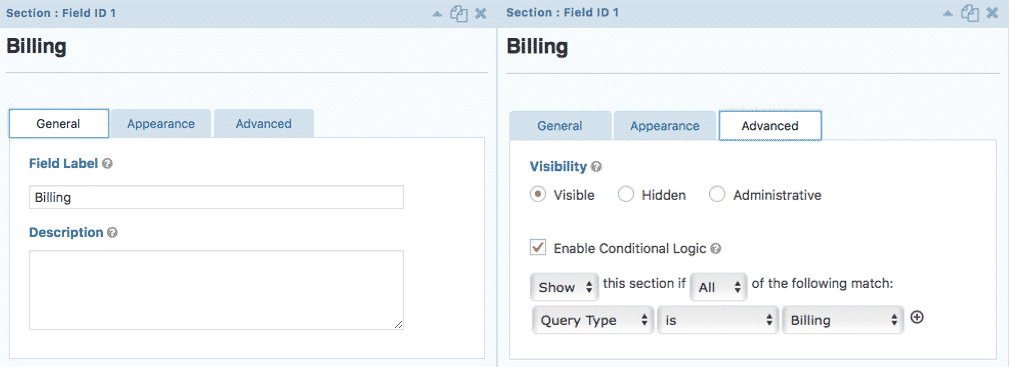
Now, enable conditional logic so each section displays only when the corresponding dropdown choice is selected. Head to the advanced tab for each Section, check Enable Conditional Logic, and configure accordingly to display when the correct dropdown choice is selected.
Apply Parameter Values
The groundwork has been laid, and it is time to put this form to work. Here are three different ways to pre-populate, with a use case for each method.
Pre-Populate by Query String
After appending a query string to the page URL, we can cue the query_type parameter to deliver a default field value for the dropdown on our destination page. Going along with our example, let’s say we want to load the sales section any time the user is clicking from the Services page. On the Services page, we must build each destination link to call the ‘sales’ value for the previously set custom parameter:
http://example.com/contact-us/?query_type=sales
Pre-Populate by Shortcode
So what if we want to set the form to display the Billing section by default on our Billing page? One option is to include the standard Gravity Forms shortcode on the billing page, adding field_values and setting query_type equal to the designated dropdown value:
[gravityforms id=1 field_values='query_type= billing']
Pre-Populate by Hook
Time to hook it up. Here is the most recommended, versatile way to pre-populate Gravity Form fields, extending control of how and where field values will be pre-set. In this example, a conditional hook can be used in functions.php to look for the custom parameter and fills it with the desired value.
What if the form needs to display the Support section when it is located on the Support page? First, add a filter that includes the previously set query_type custom parameter: gform_field_value_query_type. This enables a custom_function to conditionally return the value support only if the page is titled Support:
add_filter( 'gform_field_value_query_type', 'custom_function' );
function custom_function( $value ) {
if( is_page('Support') ) {
return 'support';
}
}
Time to Get Nifty
There are tons of ways to extend Gravity Forms and create dynamic WordPress forms, making the plugin’s versatility a must-have. For a full scoop on using gform_field_value_$parameter_name Gravity Forms has put together a helpful guide.

Good post.
I have a gravity form that is filled out by supervisors for employees. We have employee metadata that I would like to perform a lookup against when the supervisor inserts the employee ID into the first field, and automatically populate the Name, date of birth, etc. in the form. How can I do that? It looks like I can dynamically insert default values, but how can I dynamically insert lookup values?
Hi! I followed your instructions and it is working perfectly. I would like to know how I can do this with another dropdown field using the same form and a different category ID.
HI, I’m very new to gravity forms and am working for a nonprofit organisation as a volunteer. I’m currently working on a gravity form for a festival registration . Is there any way I could set up a drop down or radio button field to auto populate from a name field that was previously filled out on the form? We offer up to 10 people to register at a time with each person in a section. So we would need the option for each registrant to show up in the drop down. Can this be done with in the form with out adding any sort of code?
Erin, did you ever figure out how to pre-populate a
dropdown field with values from previous form field inputs?
Hi Sean, I did not ever figure out how to do this. I just used a work around. It makes the back end of my form longer but works for the people registering for our festival. I just looked the same thing up again and saw your response 🙂